관리자용 업무 사이트를 개발하다보면 단순히 문자 + 숫자로 구성된 테이블이 아닌 차트 등을 활용하여 데이터를 보고싶어하는 담당자들이 많습니다. 유료 js 라이브러리들도 많지만 저는 주로 Google Charts(이하 구글 차트)를 사용하고 있습니다.

구글 차트를 사용하는 이유는 여러가지가 있지만, 가장 대표적으로 다양한 형태의 차트를 제공한다는 점과 무엇보다 필요한 부분만 가져와서 간편하게 사용할 수 있다는 점입니다.
구글 차트의 특징을 살펴보면 다음과 같습니다.
- 무료
- JS/HTML5/SVG 기반
- 필요한 부분만 가져와서 사용 가능
- 많이 사용되는 라이브러리이기 때문에 인터넷 예제, 자료 등이 많음
오늘은 간단하게 원형 차트, 막대 차트를 그리는 예제를 살펴보겠습니다.
한 마트 관리자 프로그램을 예로 생각해보겠습니다. 이번 달에 어떤 제품이 얼마나 팔렸으며, 총 판매금액이 얼마인지를 홈페이지에서 확인하고 싶어할 것 입니다.

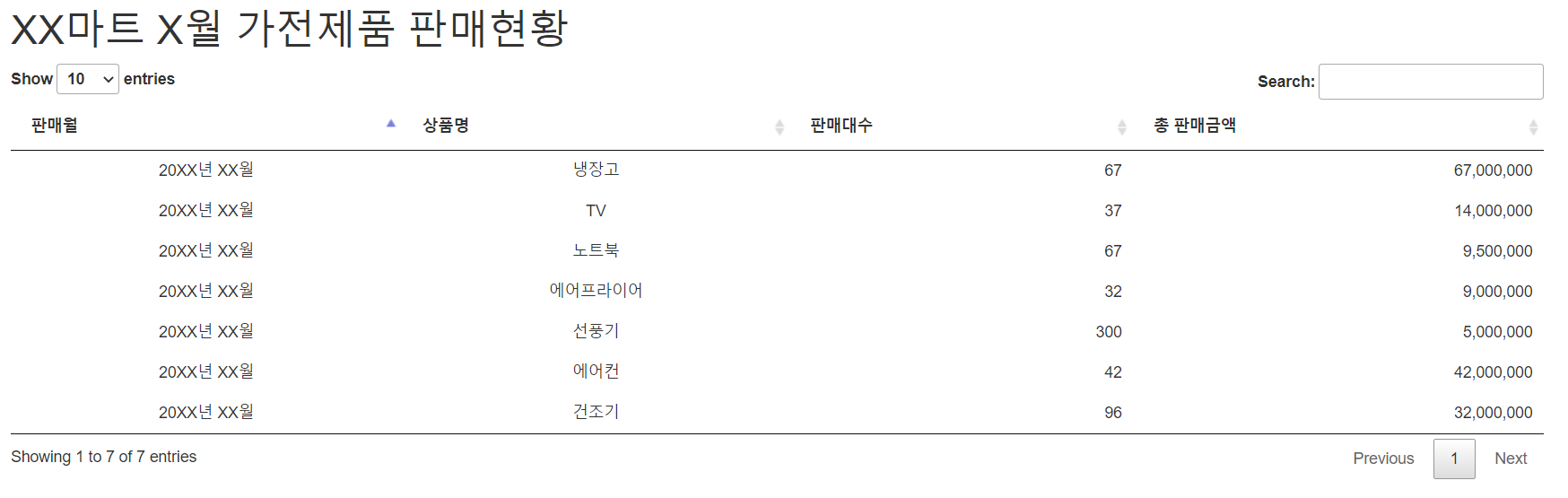
지난 번에 살펴보았던 data table.js를 사용하여 데이터를 확인할 수 있는 테이블을 만들었습니다. 하지만 담당자는 좀 더 간편하고 한 눈에 와닿는 통계를 확인하고 싶습니다. 그래서 구글 차트를 사용해서 시각화를 해보겠습니다.
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
가장 먼저 구글 차트의 js 파일을 로드해야합니다. 그리고 테스트를 위한 테스트 데이터를 셋팅합니다.
/* 테스트 데이터 생성 */
$items = [];
$items[0] = array("ITEM_NAME" => "냉장고", "SALES_COUNT" => 67, "SALES_PRICE" => 67000000);
$items[1] = array("ITEM_NAME" => "TV", "SALES_COUNT" => 37, "SALES_PRICE" => 14000000);
$items[2] = array("ITEM_NAME" => "노트북", "SALES_COUNT" => 67, "SALES_PRICE" => 9500000);
$items[3] = array("ITEM_NAME" => "에어프라이어", "SALES_COUNT" => 32, "SALES_PRICE" => 9000000);
$items[4] = array("ITEM_NAME" => "선풍기", "SALES_COUNT" => 300, "SALES_PRICE" => 5000000);
$items[5] = array("ITEM_NAME" => "에어컨", "SALES_COUNT" => 42, "SALES_PRICE" => 42000000);
$items[6] = array("ITEM_NAME" => "건조기", "SALES_COUNT" => 96, "SALES_PRICE" => 32000000);
PHP 코드를 사용하여 몇 가지 상품과 판매량, 판매금액을 만들었습니다. 이 데이터를 가지고 차트를 그려보겠습니다.
가장 먼저 차트를 불러올 div 태그가 필요합니다.
<div style="width:90%;margin:0 auto;">
<div style="width:45%;display:inline-block">
<div id="chart1"></div>
</div>
<div style="width:45%;display:inline-block">
<div id="chart2"></div>
</div>
</div>
chart1과 chart2라는 id를 가진 div 태그 2개를 만들었습니다. 위에 정의된 id는 실제 차트를 사용할 때 파라메터로 사용됩니다.
/* 원형차트 그려주는 함수 */
function drawChartCircle() {
// 실제 데이터 셋팅하기
var data = new google.visualization.DataTable();
// 차트의 컬럼(헤더) 추가하기 (addColumn(데이터 타입, 데이터))
data.addColumn('string', '상품명');
data.addColumn('number', '판매대수');
// 차트의 데이터 추가하기(상품명, 판매대수)
chart_data = [];
items.forEach(function(el){
chart_data.push([el.ITEM_NAME, el.SALES_COUNT])
})
data.addRows(chart_data);
// 옵션 설정(차트 제목, 크기)
var options = {'title':'상품별 판매대수',
'width':600,
'height':450};
// 차트 그리기
var chart = new google.visualization.PieChart(document.getElementById('chart1'));
chart.draw(data, options);
}
원형 차트를 그려주는 자바 스크립트 함수입니다. 코드가 참 짧고 간단하죠? 간단하게 살펴보자면 addColumn 함수를 사용해서 차트의 헤더(컬럼)을 정의해주고 addRows 함수를 통해서 차트의 실제 데이터를 셋팅해줍니다.
그리고 options로 차트의 제목, 크기 등을 설정할 수 있습니다.
// google chart API 로드
google.charts.load('current', {'packages':['corechart']});
// google chart API가 로드된 후 실제 차트를 그려주는 함수 호출
google.charts.setOnLoadCallback(drawChartCircle);
차트를 그려주는 함수를 정의했으면 호출을 해야겠죠 ? 위 코드를 보면 구글 차트 API를 로드하고 후에 위에 정의한 원형 차트를 그려주는 함수인 drawChartCircle을 호출하는 코드입니다.

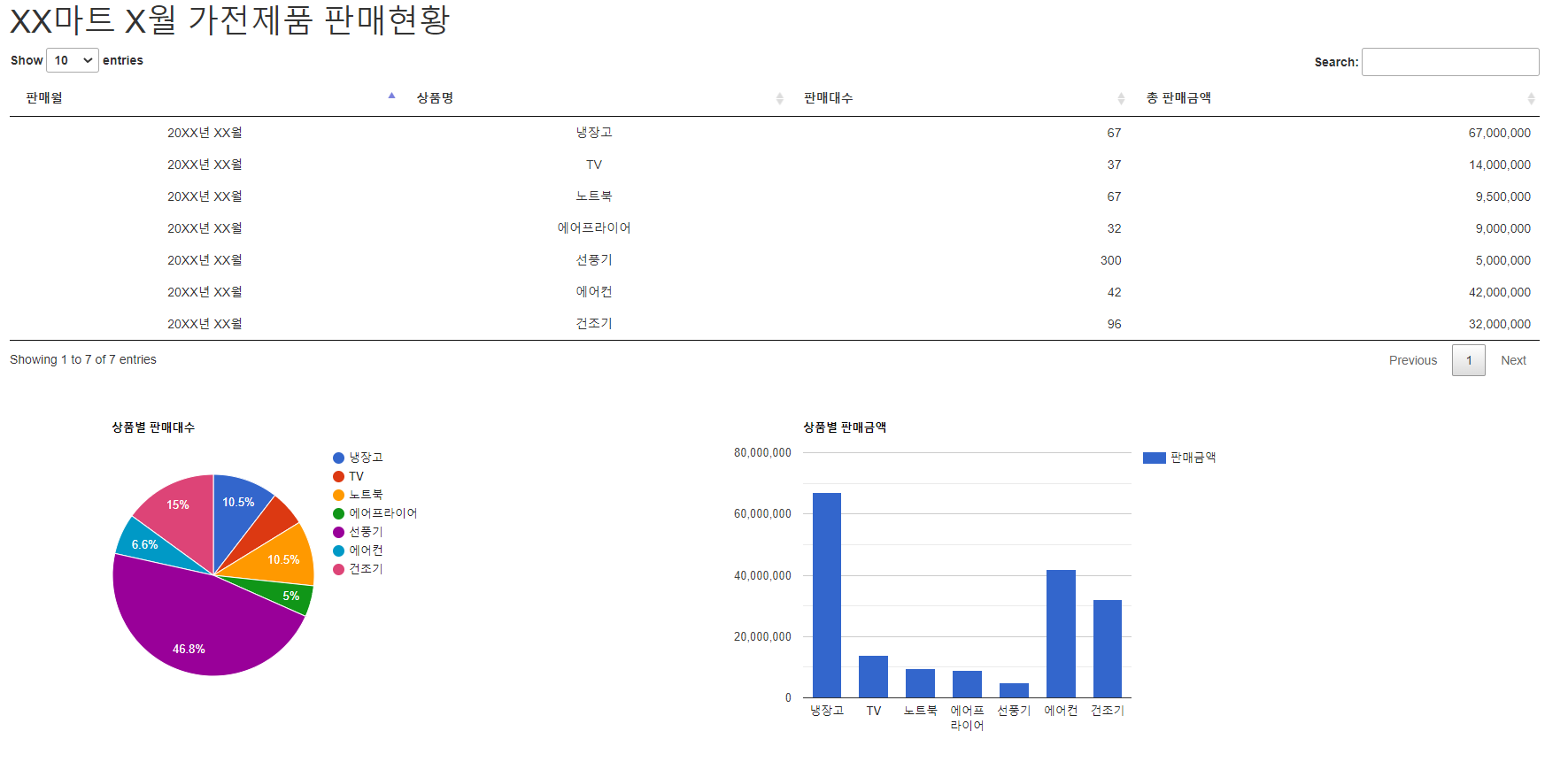
처음에 만든 div 태그인 chart1에 원형차트가 그려졌습니다. 몇 줄 안되는 코드로 심플하고 깔끔한 차트가 그려졌습니다.
무엇보다 무료로 사용할 수 있다는 점!
구글 차트에서는 위에서 살펴본 차트 외에도 많은 차트를 제공하고 있습니다.
Charts | Google Developers
Interactive charts for browsers and mobile devices.
developers.google.com
위 링크를 통해 다른 차트나 option들의 사용법을 자세히 확인할 수 있습니다.
위 예제에 대한 Source code는 아래 git hub 주소에서 확인 가능합니다.
GitHub - SEUNGJOOMOON/examples: Project of examples
Project of examples. Contribute to SEUNGJOOMOON/examples development by creating an account on GitHub.
github.com
위 화면의 막대 그래프도 git hub의 drawChartBar 함수를 확인하시면 됩니다.
[개발자 멘토링]개발자 취업/이직/방통대/대학원/이력서/포트폴리오 등 멘토링 진행합니다.
개발자 취업이나 이직과 관련하여 멘토링을 진행합니다. 멘토링은 인프런 멘토링을 통해 신청하실 수 있으며, 진행 방식 및 주제는 아래 내용을 참고해주세요! 멘토링 소개 ✅ 커리어 소개 현)
nick901106.tistory.com
※ 이 글은 주니어 개발자의 삽질과 공부한 결과를 저장한 문서입니다.
잘못된 내용이 있을 수 있으니 단순한 참고만 부탁드리며, 댓글로 정확한 내용을 적어주시면 더 많은 분들에게 좋은 정보를 공유하는 좋은 기회가 될 것 입니다!
'개발자, 탐구생활 > 개발자, 코딩' 카테고리의 다른 글
| [Spring]스프링 프로젝트 Heroku 에 deploy하기. (0) | 2021.12.18 |
|---|---|
| Apache Log4j 원격코드 실행 취약점 발견. (0) | 2021.12.13 |
| [python]openpyxl을 이용해서 excel 파일 만들기 (0) | 2021.07.27 |
| [python]파이썬 기초2 - 파이썬 패키지 알아보기 (0) | 2021.07.19 |
| [python]파이썬 기초1 - 파이썬 모듈 알아보기 (0) | 2021.07.17 |



