data tables.js 는 HTML table에서 다양한 기능을 지원하는 자바스크립트 라이브러리입니다.
data table이 지원하는 기능은 다음과 같습니다.
- Sorting
- Paging
- Searching
data table을 사용하기 위해서는 JQuery를 함께 load 해주어야 하고, 해당 table의 id, class 등 선택자를 이용해서 함수를 실행시켜주면 자동으로 테이블이 그려집니다.

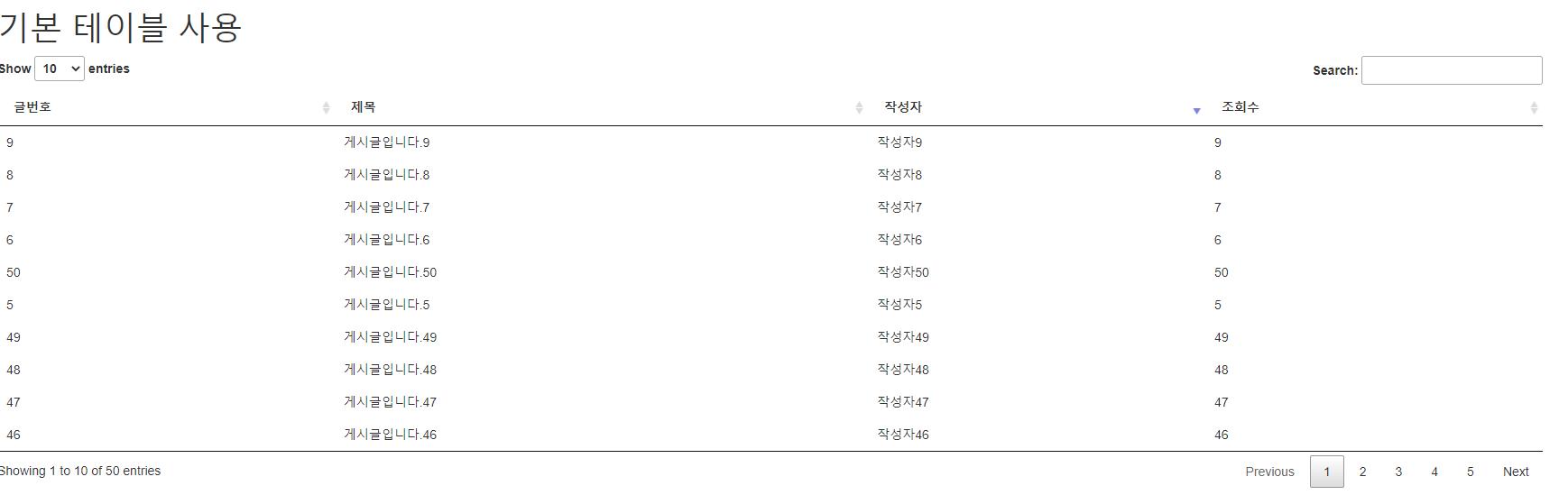
위 화면은 제일 기본적인 data table 예시 화면입니다.
웹 프로그래밍을 할 때, 업무 프로세스 화면을 개발할 경우 게시판 형태의 리스트를 구현할 때 편리하게 사용할 수 있습니다.
저의 경우에도 정산 업무를 진행하면서 통계 리스트 등을 표시할 일이 많은데, select 해오는 데이터 양이 많지 않다면 별다른 페이징 로직을 구현하지 않고 페이징을 사용할 수 있어 자주 사용하는 라이브러리입니다.
data table을 사용하기 위해서는 JQuery와 dataTables.js를 페이지 내에 load 해주어야합니다.
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link href="https://cdn.datatables.net/1.10.25/css/jquery.dataTables.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdn.datatables.net/1.10.25/js/jquery.dataTables.min.js"></script>
그리고 HTML로 테이블을 코딩해줍니다.
<table id="example" style="width:100%">
<thead>
<tr>
<th>글번호</th>
<th>제목</th>
<th>작성자</th>
<th>조회수</th>
</tr>
</thead>
<tbody>
<!-- 임의의 50개의 리스트를 만듭니다. -->
<?php for($i=1; $i <= 50; $i++){ ?>
<tr>
<td><?=$i?></td>
<td>게시글입니다.<?=$i?></td>
<td>작성자<?=$i?></td>
<td><?=$i?></td>
</tr>
<?php } ?>
</tbody>
</table>
편의를 위해 저는 php로 50개의 글이 있는 리스트를 만들었습니다.
그리고 data table에 전달할 id로 "example"을 사용했습니다.
마지막으로 id를 사용해서 data table을 호출하면 페이지가 로드되며, 자동으로 data table이 그려집니다.
$('#example').DataTable();
사용 방법이 매우 간단하죠 ?
간단한 사용법에 비해 막강한 기능을 자랑해서 많은 분들이 업무에서 사용하고 있습니다.
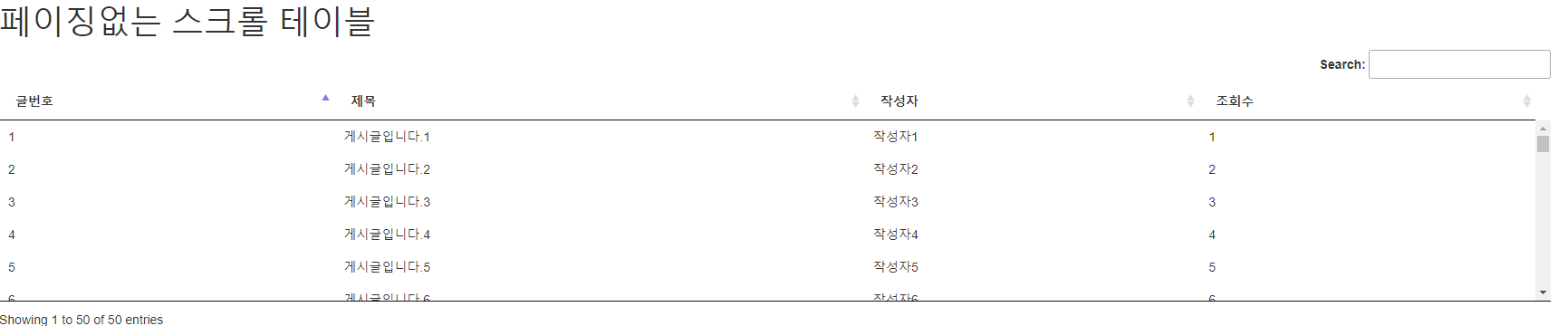
이 외에도 전달 함수에 따라 다양한 option을 줄 수도 있습니다. 한 예로 페이징 없이, 스크롤로 모든 데이터를 출력하는 예제입니다.

$('#example').DataTable({
"scrollY": "200px",
"scrollCollapse": true,
"paging": false
});
data table에 전달하는 option으로 페이징 없이, 스크롤 크기 및 여부를 지정하여 사용할 수 있습니다.
이 밖에도 다양한 기능은 아래 메뉴얼을 통해 확인하시면 됩니다.
https://datatables.net/ - DataTables 홈페이지
https://datatables.net/manual/ - 예제 및 option 메뉴얼
위 예제에 대한 Source code는 아래 git hub 주소에서 확인 가능합니다.
SEUNGJOOMOON/examples
Project of examples. Contribute to SEUNGJOOMOON/examples development by creating an account on GitHub.
github.com
※ 이 글은 주니어 개발자의 삽질의 결과를 저장한 문서입니다.
잘못된 내용이 있을 수 있으니 단순한 참고만 부탁드리며, 댓글로 정확한 내용을 적어주시면 더 많은 분들에게 좋은 정보를 공유하는 좋은 기회가 될 것 입니다!
'개발자, 탐구생활 > 개발자, 코딩' 카테고리의 다른 글
| [js]Google charts.js로 데이터 시각화를 해보자. (0) | 2021.08.08 |
|---|---|
| [python]openpyxl을 이용해서 excel 파일 만들기 (0) | 2021.07.27 |
| [python]파이썬 기초2 - 파이썬 패키지 알아보기 (0) | 2021.07.19 |
| [python]파이썬 기초1 - 파이썬 모듈 알아보기 (0) | 2021.07.17 |
| [php]우분투에 Codeigniter 4 셋팅하기. (0) | 2021.06.25 |



